注:本文的内容将适度超越标题范围,不过我仍然认为这个标题是合适滴,就是内容有些碎碎念。
目前的网上免费相册,不可以外链但是可以大容量长期存储的,不限制图片数量的,基本上就是雅虎和网易两家了,网易的由于只有windows版的客户端上传工具,所以没怎么用,最近登录过几次,觉得网易也疏于打理。雅虎相册倒是从一开始就在用,每个相册最多300张图片,单张图片不能超过5M,只能上传jpg文件,这些限制对我来说都能接受,FF上传插件当然是好用得没话说了,更主要的是它的超大容量。
最开始的时候我也和很多人一样以为雅虎相册是无限空间的,直到有一天,我的照片无法上传了,总是因为未知的原因上传失败,于是给雅虎去信询问(2006年12月),回信如下:

除了指出邮件有4G空间限制以外,居然建议我申请新的yahoo帐号,这是最让我气愤的,这次邮件交流往回了十几次,甚至雅虎还说要给我打电话,但我中间出差一次,后来就再也没有消息了。把帐号改成英文美国帐号的话也不行,显示一个mdb的什么错误。不久前想起来这事情,记得以前在[雅虎相册用户交流论坛](http://cn.bbs.yahoo.com/forum/read_%D1%C5%BB%A2%CF%E0%B2%E1_1.html)上的管理员[凤凰播报员](http://cn.bbs.yahoo.com/people.php?u=liang9709%23f4)曾经说过雅虎相册会改版,改版之后我帐号的问题也许就能解决了,他是这么说的([原帖](http://cn.bbs.yahoo.com/message/read_%D1%C5%BB%A2%CF%E0%B2%E1_1308.html)):
看来目前解决问题只有一个方法了,就是要重新申请一个ID,因为有一批老用户的邮箱并非无限容量,已经达到最大上限了,这个问题要等到我们下次改版时方可解决!要是着急上传还是继续注册一个吧,给您带来的不便请谅解!
不过至少让我明确了两个问题:
- 雅虎相册是无限容量(这个是我当时的错误认识)
- 老用户有限制,需要等改版
于是我等了几个月之后,又向雅虎发邮件询问(2007年3月),这次换了个客服,也没有建议我注册新ID,不过更加明确了4G的空间限制:

同时我也发现,[雅虎帮助中的说明](http://help.cn.yahoo.com/answerpage.html?id=438)也没有说是无限空间,只是说:
雅虎相册为您提供免费的、超大的储存容量,因此雅虎相册对保存的照片总数或在该帐户建立的专辑总数是没有限制的。但是该帐户下的每一个专辑里储存的照片数最多不能超过300张,上传的单张照片最大不能超过5M。
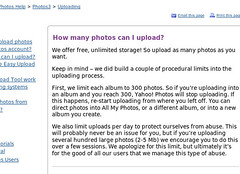
我这才彻底失望,但同时也发现英文Yahoo!的相册和中文雅虎的不一样,也许根本就不是一个公司、一班人马运作的,或许英文Yahoo!能好些?这次我先仔细得查看[英文Yahoo! Photos关于空间的帮助](http://help.yahoo.com/l/us/yahoo/photos/photos3/uploading/uploading-02.html),这个说得很明确,是无限(We offer free, unlimited storage!)的,只是在上传的时候有一些程序上的限制,同样以图为证:

同时英文Yahoo!相册的使用也有两个限制:
- 每个相册下面最多只能放300张图片,和中文版是一样的
- 每天上传的图片数量有限制,尤其是2-5M这样比较大的图片,但具体数字没有公开
英文Yahoo!相册和中文版一样,也提供了一个FF下使用的上传控件,并且相册的管理界面非常非常AJAX(这也是后来我遇到的难点部分),空间的问题暂时不用考虑,即使仍然有那4G的限制,一时也达不到,不过仍然有个小问题,就是用上传工具上传的图片总是出现重复!在上传的时候显示有的Failed有的Success,上传完一看图片倒是全部都传上去了,就是重复的很多,大概是重试的结果。
英文Yahoo!相册没有对相册内照片自动排序的功能,没有自动去除那些重复的多余照片的功能,看来要想用得舒心,还要自己下功夫,利用我的[老方法](203),用js来协助删除重复的照片。本来还想把排序作出来的,不过在Yahoo!的代码里面转了两天,尤其是这个超级复杂的[Y! Photos 3 – Core Javascript](http://us.js2.yimg.com/us.js.yimg.com/lib/ph/rl/3_0_8/d/js/photos3.js),头都大了,实在是没有心情再搞排序了,不过最大的问题也就是删除重复照片的问题差不多也够用了。
还是先公布源代码和链接,注释我没有删除,可能长了一些,源代码如下:
javascript:void((function(){var p_displayed = ddh.photoItems.length;var p_pagetotal = ddh.pageSize[ddh.page];s = '已显示图片' + p_displayed + "张\\n";s += "本页共有图片" + p_pagetotal + "张\\n";s += "强制显示剩下的" + (p_pagetotal - p_displayed) + "张\\n";for (i=p_displayed; i<p_pagetotal; i++){pm._apiBlockSize = pm.apiBlockSize;/*pm.apiBlockSize = pm.ppp;*/ddh.loadPhotoData(ddh.page, i, (ddh.createWholeEntirePage));pm.apiBlockSize = pm._apiBlockSize;}/*selector.checkPhotoRange(p_displayed, p_pagetotal);*//*Check duplicate*/p_had = '';i_dup =0;tray = trayController;for (i=0; i<ddh.photoItems.length; i++){/*Got image caption*//*<LI id="photo-template"*/o = ddh.photoItems[i].oPP.parentNode.parentNode.parentNode;/*<DIV class="controls"><DL> ... <dt>*/o = o.getElementsByTagName('dt');/*Got the input*/name = o.item(0).firstChild.value;/*Check*/if (0 <= p_had.indexOf('{' + name + '}')){/*Duplicate*//* Added in, but did't displayed.*/d=new DragDropItem(ddh.photoItems[i]);tray.addItemByObject(d);/*s += name + "is duplicated.\\n";*/i_dup ++;}else{p_had += '{' + name + '}';}}s += i_dup + '张重复的照片。';alert(s);/*alert(s);*/})());
链接在这里:
完整的源代码:
javascript:void((function(){
var p_displayed = ddh.photoItems.length;
var p_pagetotal = ddh.pageSize[ddh.page];
s = '已显示图片' + p_displayed + "张\\n";
s += "本页共有图片" + p_pagetotal + "张\\n";
s += "强制显示剩下的" + (p_pagetotal - p_displayed) + "张\\n";
for (i=p_displayed; i<p_pagetotal; i++){
pm._apiBlockSize = pm.apiBlockSize;
/* pm.apiBlockSize = pm.ppp;*/
ddh.loadPhotoData(ddh.page, i, (ddh.createWholeEntirePage));
pm.apiBlockSize = pm._apiBlockSize;
}
/*selector.checkPhotoRange(p_displayed, p_pagetotal);*/
/*Check duplicate*/
p_had = '';
i_dup =0;
tray = trayController;
for (i=0; i<ddh.photoItems.length; i++)
{
/*Got image caption*/
/*<LI id="photo-template"*/
o = ddh.photoItems[i].oPP.parentNode.parentNode.parentNode;
/*<DIV class="controls"><DL> ... <dt>*/
o = o.getElementsByTagName('dt');
/*Got the input*/
name = o.item(0).firstChild.value;
/*Check*/
if (0 <= p_had.indexOf('{' + name + '}'))
{
/*Duplicate*/
/* Added in, but did't displayed.*/
d=new DragDropItem(ddh.photoItems[i]);
tray.addItemByObject(d);
/*s += name + "is duplicated.\\n";*/
i_dup ++;
}
else
{
p_had += '{' + name + '}';
}
}
s += i_dup + '张重复的照片。';
alert(s);
/*alert(s);*/
})());
使用方法如下:
- 打开Yahoo! Photos,打开要去除重复图片的相册,选择显示所有图片
- 默认只显示能看见的照片,点一下“Y!删重图”,会把所有图片都显示出来,页面会闪烁几下,等待即可
- 等待图片都显示出来,也可以手工向下拉让它自己调用显示
- 再点一下“Y!删重图”,会把重复的图片放到处理区中,提示重复的图片数量,不过处理区中不会显示
- 在AJAX菜单中选择Edit->Photos->Delete,确认删除即可
注:仅在FF2下测试,不保证完全可靠,丢失数据不要找我。。。
写累了,不过还是再介绍一下我的实现思路:
- 首先显示所有图片是通过已有的全局变量
ddh.photoItems来实现的 - 显示的方法也是:
ddh.loadPhotoData,照页面加载是的代码改编的 - 在DOM树中根据
ddh.photoItems[i]也就是每张图片找到他们的标题(caption) - 如果caption以前没有处理过,就记录到字符串中
- 如果caption处理过,说明是重复的照片,
trayController.addItemByObject(DragDropItem(ddh.photoItems[i])把它添加到处理区中 - 手工删除处理区中的照片(虽然不显示,但确实加进去了,为何不显示,我也不明白)
Yahoo! DOM树中图片的标题,也就是我判断图片唯一性的标记caption(我没有重命名数码照片的习惯),隐藏的真深,翻了半天才翻出来,再次对Yahoo!恐怖的JS代码表示敬畏。
Update @ 2007-04-11
当当前显示照片数超过300张时,此功能不好用,请逐百张处理,然后再用显示全部300张的功能。在某些时候,上传不太灵光的情况下,向相册中上传不超过300张照片的时候,实际会显示相册中有400到500张的图片,当然大多数都是重复的,这也正是这个工具的用处所在。
